Меню
Руководство по HTML
- Введение в HTML
- Редакторы HTML
- Основные примеры HTML
- Элементы HTML
- Атрибуты HTML
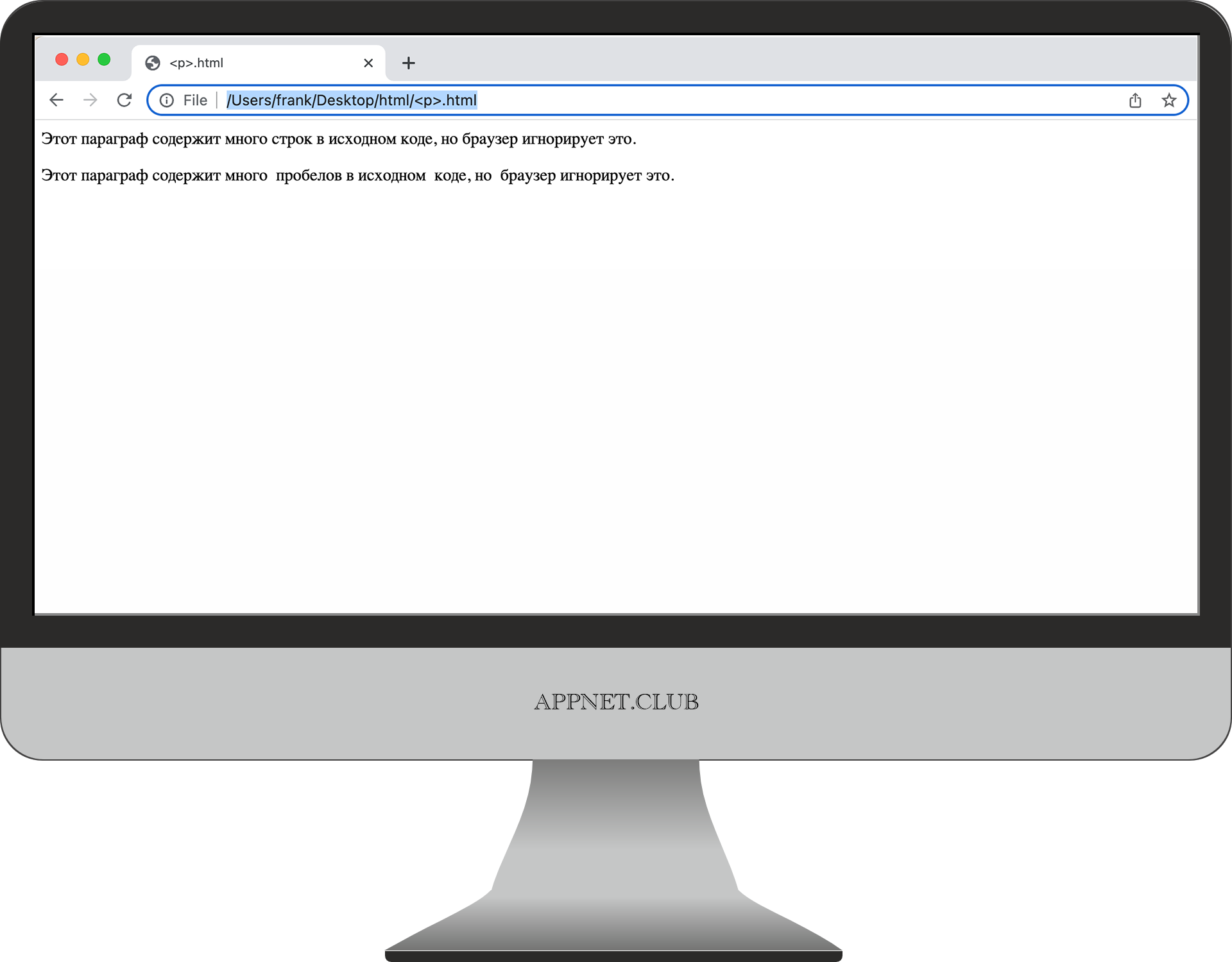
- Заголовки HTML
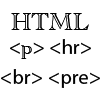
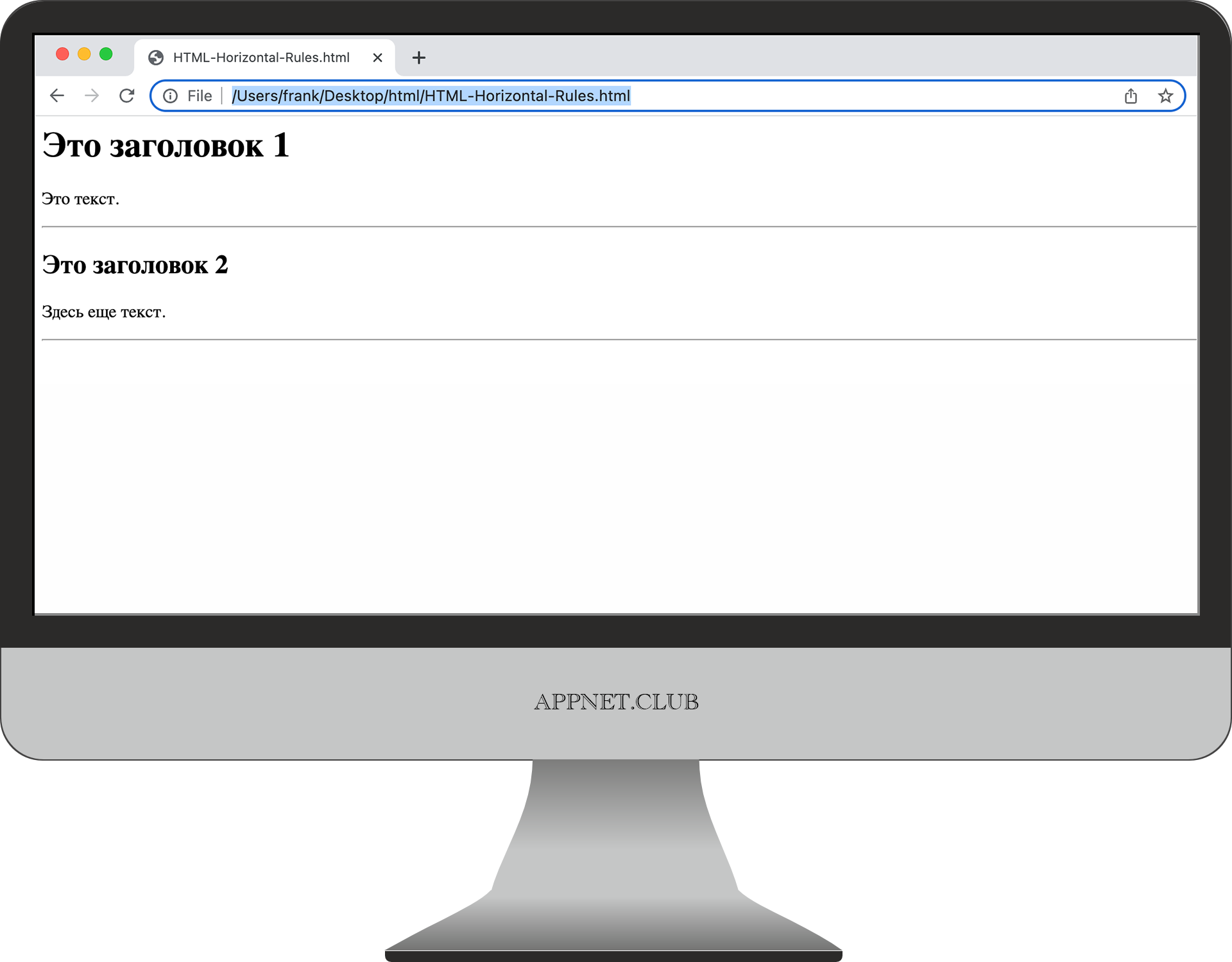
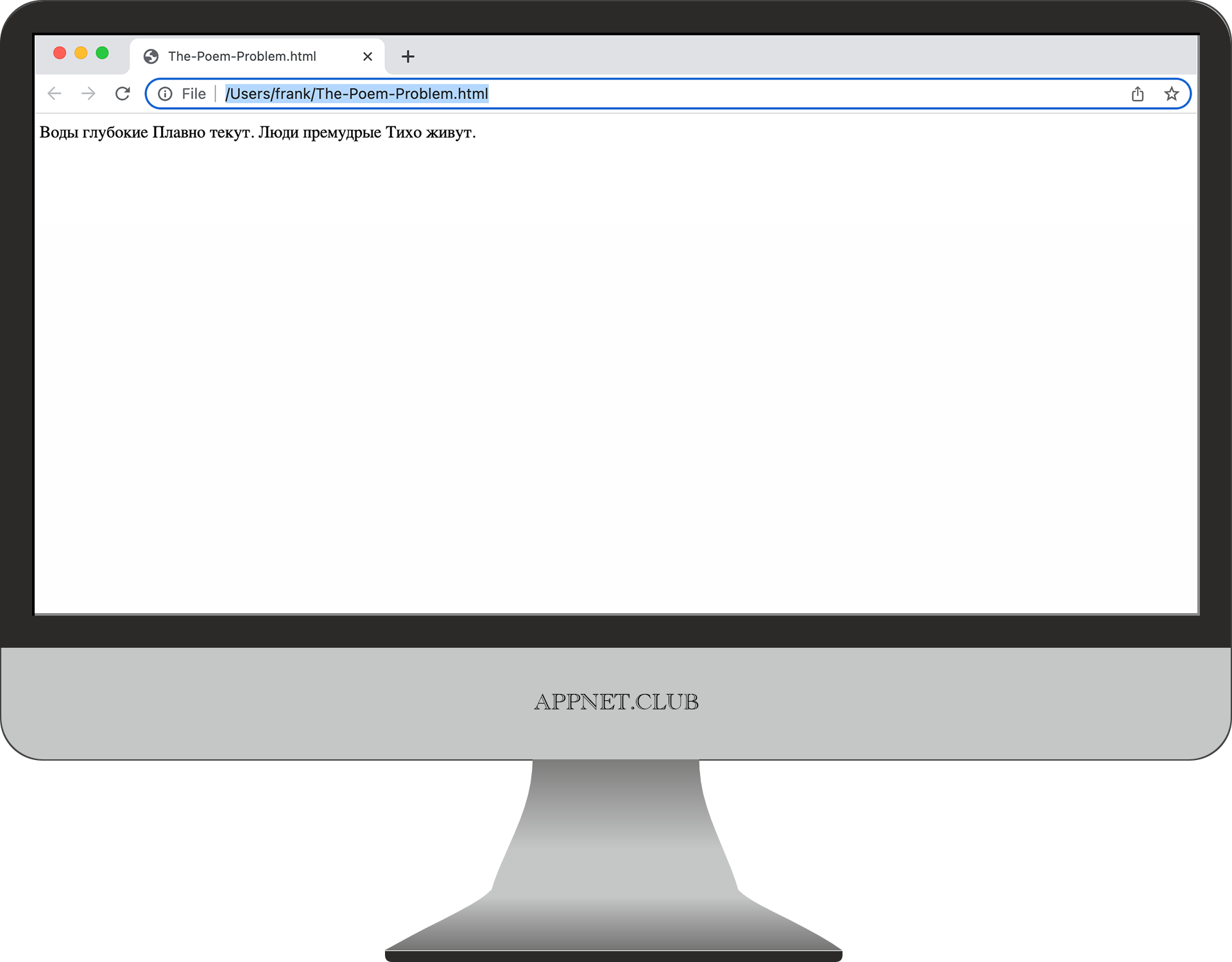
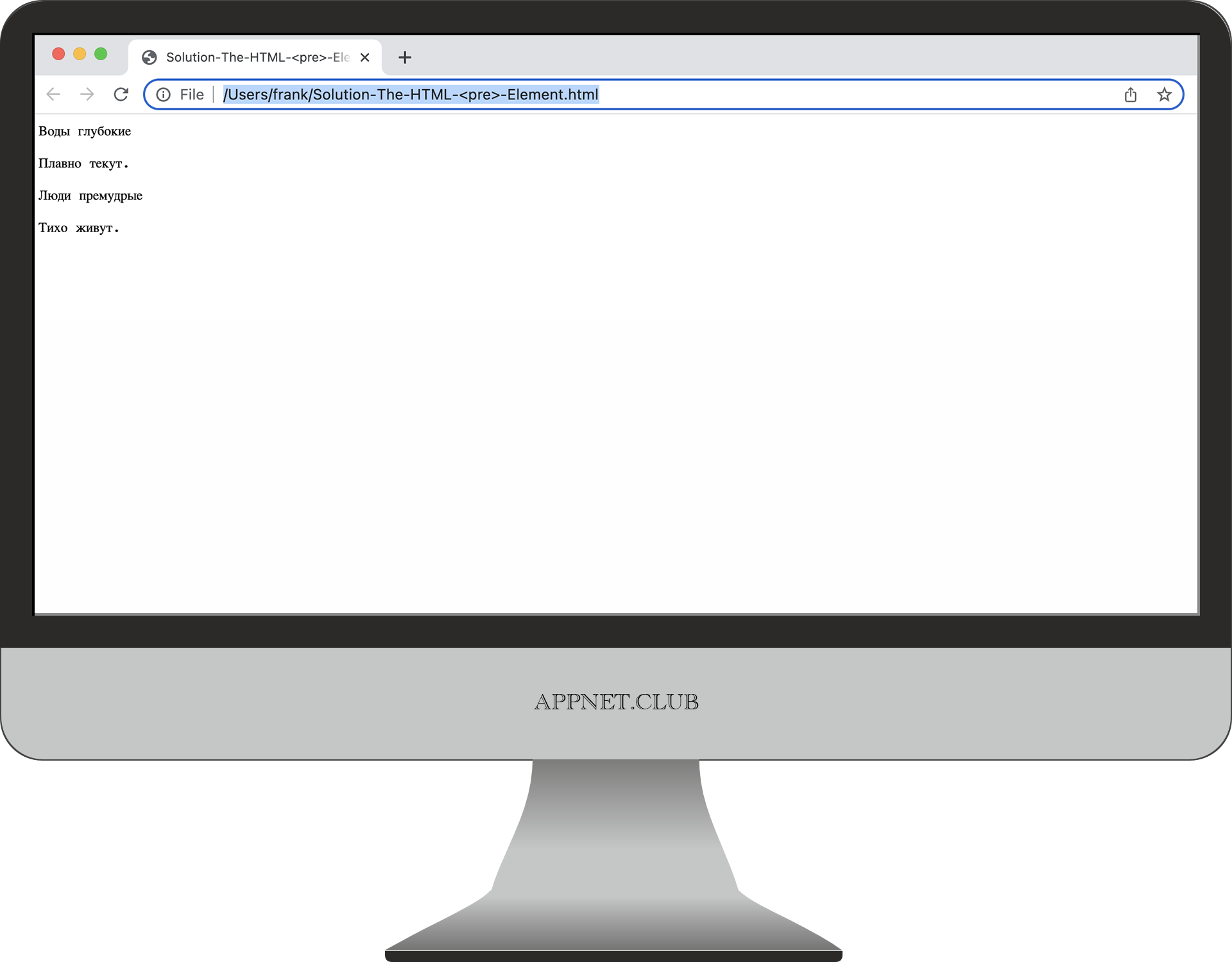
- Параграфы HTML
- Стили HTML
- Форматирование текста
- Цитаты HTML
- Комментарии HTML
- Блочный и встроенный
- Атрибут class HTML
- Атрибут id HTML
- Iframe HTML
- JavaScript HTML
- Пути файлов HTML
- Элемент Head HTML
- Макет HTML
- Адаптивный веб-дизайн
- Компьютерный код HTML
- Семантика HTML
- Гид по стилю HTML
- Сущности HTML
- Символы HTML
- Эмодзи HTML
- Наборы символов HTML
- Кодирование URL HTML
- HTML vs. XHTML