С картами изображений HTML вы можете создавать на изображении интерактивные области.

★ Примечание: если вы просматриваете эту страницу на мобильном устройстве, переверните устройство в альбомную ориентацию, для просмотра примеров..
Вот исходный код HTML для карты изображения выше:
<img src="/htm/workplace.png" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="33,10,250,247" alt="Ноутбук" href="/htm/notebook.htm">
<area shape="rect" coords="288,90,322,138" alt="Смартфон" href="/htm/smartphone.htm">
<area shape="circle" coords="336,188,37" alt="Кофе" href="/htm/coffee.htm">
</map>
Как это работает?
Идея карты изображений заключается в том, что пользователь должен иметь возможность выполнять различные действия в зависимости от того, в каком месте на изображении он нажмет.
Чтобы создать карту, вам нужно само изображение и HTML-код, описывающий кликабельные области.
Изображение
Изображение вставляется с помощью тега <img>. Единственное отличие от других изображений в том, что вы должны добавить атрибут usemap:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
Значение usemap начинается с хэш-тега #, за которым следует имя карты, и используется для создания связи между изображением и картой изображения.
★ Примечание: вы можете использовать любое изображение в качестве карты! Это могут быть фотографии, картинки, скриншоты и т.д.
Создайте карту изображения!
Затем добавьте элемент <map>.
Элемент <map> используется для создания карты и связан с изображением с помощью обязательного атрибута name:
Атрибут name должен иметь то же значение, что и <img> атрибут usemap.
Areas (Области)
Далее добавьте кликабельные области.
Кликабельная область определяется с помощью элемента <area>.
Shape (Форма)
Вы должны определить форму кликабельной области, и вы можете выбрать одно из следующих значений:
rect - определяет прямоугольную область;circle - определяет круглую область;poly - определяет полигональную область;default - определяет всю область изображения.
Вы также должны определить необходимые координаты, чтобы иметь возможность поместить кликабельную область на изображение.
Shape="rect"
Координаты для shape= "rect" идут парами, одна для оси X и одна для оси Y.
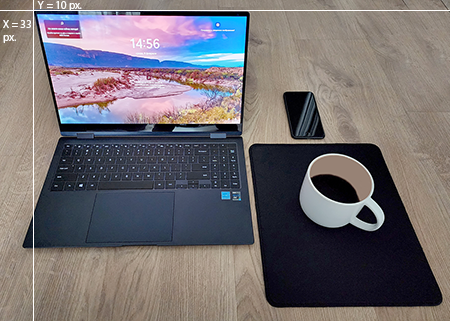
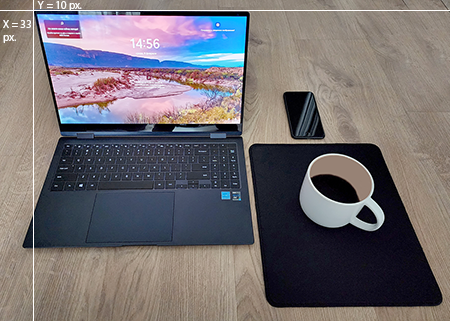
Итак, координаты 33,10 расположены в 33 пикселях от левого поля и в 10 пикселях сверху:

Координаты 250,242 расположены в 250 пикселях от левого поля и в 247 пикселях сверху:

Теперь у нас достаточно данных для создания кликабельной прямоугольной области:
<area shape="rect" coords="33, 10, 250, 247" href="/htm/notebook.htm">
На изображение ниже вы можете видеть выделенную область, которая становится кликабельной и перенаправляет пользователя на страницу "/htm/notebook.htm":

Shape="circle"
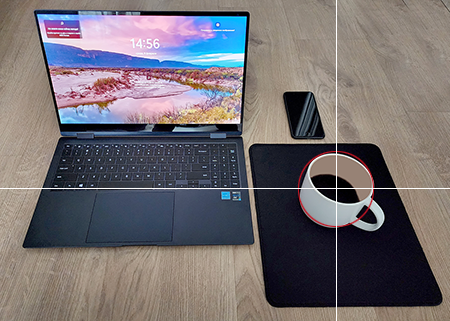
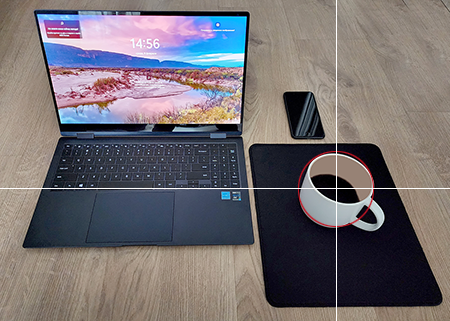
Чтобы добавить область круга, сначала найдите координаты центра круга:
336,188

Затем укажите радиус круга:
37 пикселей

Теперь у вас достаточно данных для создания кликабельной круглой области:
<area shape="circle" coords="336, 188, 37" alt="Кофе" href="/htm/coffee.htm">
На изображение ниже вы можете видеть выделенную область, которая становится кликабельной и перенаправляет пользователя на страницу "/htm/coffee.htm":

Shape="poly"
Значение shape="poly" содержит несколько координатных точек, которые создают фигуру, состоящую из прямых линий (многоугольник).
Это можно использовать для создания любой формы.
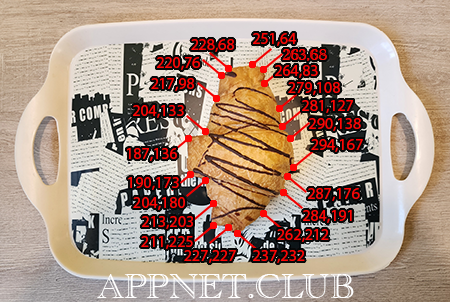
Например, это может быть, форма круассана!
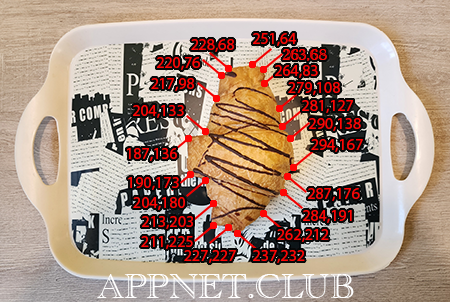
Как мы можем сделать круассан на изображении ниже кликабельной ссылкой?

Нам нужно найти координаты X и Y для всех ребер круассана:

Координаты идут парами, один для оси X и один для оси Y:
<area shape="poly" coords="228,68,220,76,217,98,204,133,187,136,190,173,204,180,213,203,211,225,227,227,237,232,262,212,284,191,287,176,294,167,290,138,281,127,279,108,264,83,263,68,251,64"
href="/htm/croissant.htm">
Это область, которая становится кликабельной и отправит пользователя на страницу "/htm/croissant.htm":

Попробуйте поводить мышкой по области круассана:
Карта изображений и JavaScript
Кликабельная область также может запускать функцию JavaScript.
Добавьте событие click в элемент <area> для выполнения функции JavaScript
Здесь мы используем атрибут onclick для выполнения функции JavaScript при нажатии на область:
<map name="workmap">
<area shape="circle" coords="336, 188, 37" alt="Кофе" href="/htm/coffee.htm" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("Вы кликнули на чашку с кофе!");
}
</script>
Использование HTML - атрибутов:
<map> HTML элемент для определения карты изображения;<area> HTML элемент для определения интерактивных областей на карте изображения;usemap HTML атрибут элемента <img>, чтобы указать на карту изображения.
Справочник по тегам HTML
Справочник по тегам содержит дополнительную информацию об элементах HTML и их атрибутах.
| Тег |
Описание |
| <img> |
Определяет изображение |
| <map> |
Определяет карту изображения |
| <area> |
Определяет интерактивную область внутри карты изображения |
| <picture> |
Определяет контейнер для нескольких ресурсов изображений |
Полный список всех доступных тегов HTML см. в Справочнике по тегам HTML.
☛ Фоновые изображения HTML
Изображения HTML ☚